目录
- 一、flex布局基本概念
- 二、flex布局的使用
- 1、基本语法
- 2、主轴和交叉轴
- 3、主轴排序
- 5、主轴的对齐方式
- 6、交叉轴对齐方式
一、flex布局基本概念
在没有使用flex布局之前,常用布局有:流式布局,浮动布局,定位布局等等。这些布局的缺陷是子元素需要自己控制自己在父元素中的位置,还要注意父元素高度坍塌。
flex布局是一种布局模型,经常被称之为flexbox。使用flex布局之后,它会给子元素提供强大空间分配和对齐能力。
优点:避免不灵活的布局形式,创建更多种布局模式供你选择,解决了子元素的对齐和分布与响应式等问题。
缺点:只能依靠自身的布局模式,稍有变化则无法改变。
注意事项:
1、flex布局改变的不是自身,而是自己内部的子元素。即,定义时要将flex定义在父元素,把父元素当做‘容器’,然后改变内部子元素的排列方式。
2、设置为flex布局以后,子元素的float、clear都失效了。即,子元素不用浮动了,父元素也不用清除浮动了。
3、设置了flex的元素,子元素会“块状化”。即,父元素使用了 display:flex 其子元素都会变成块级元素。
二、flex布局的使用
1、基本语法
父元素设置display:flex。
2、主轴和交叉轴
语法:flex-direction
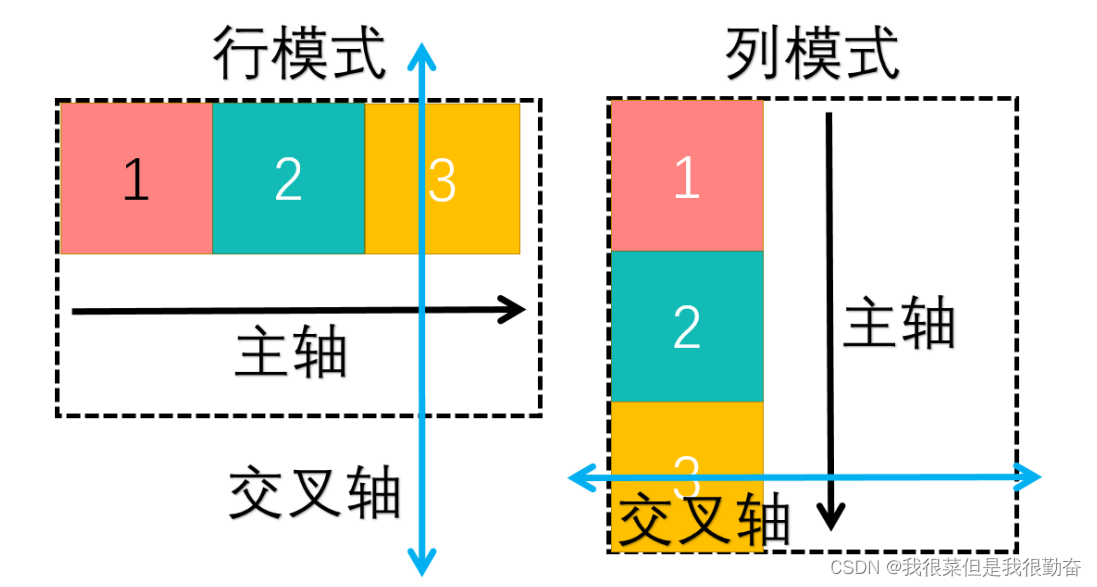
主轴和交叉轴是垂直的,两个轴的由来取决于子元素的排列方式,如图。

默认情况下(不写flex-direction)采取行模式,即主轴是水平方向。
3、主轴排序
/* 默认行模式:左 - 右 */ flex-direction : row ;

/* 行模式:右 - 左 */ flex-direction : row-reverse ;

列模式与行模式相同,不再展示。
/* 列模式:上 — 下 */ flex-direction : column ; /* 列模式:下— 上 */ flex-direction : column-reverse ;

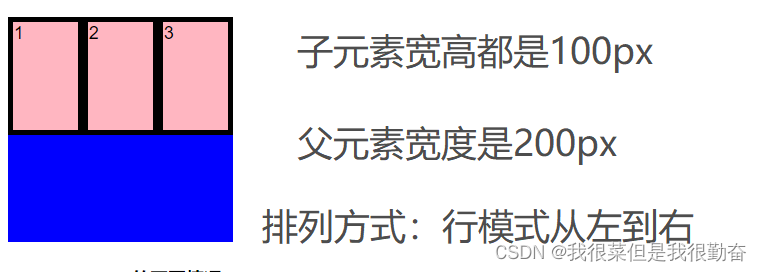
如上图,父元素宽度已经不能承载所有子元素放到一行,但是由于没有设置换行,所以会压缩子元素,强制排到一行。
开启换行:flex-wrap: wrap;即可实现。
5、主轴的对齐方式
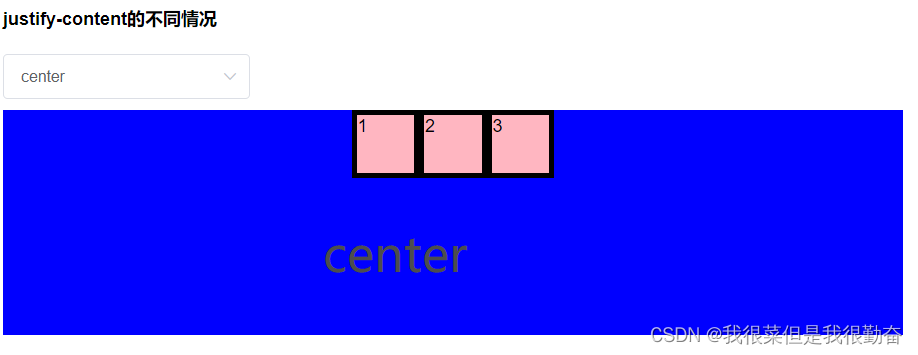
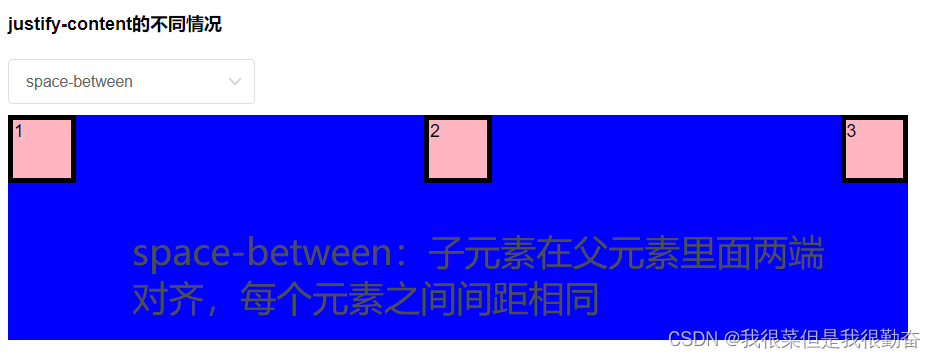
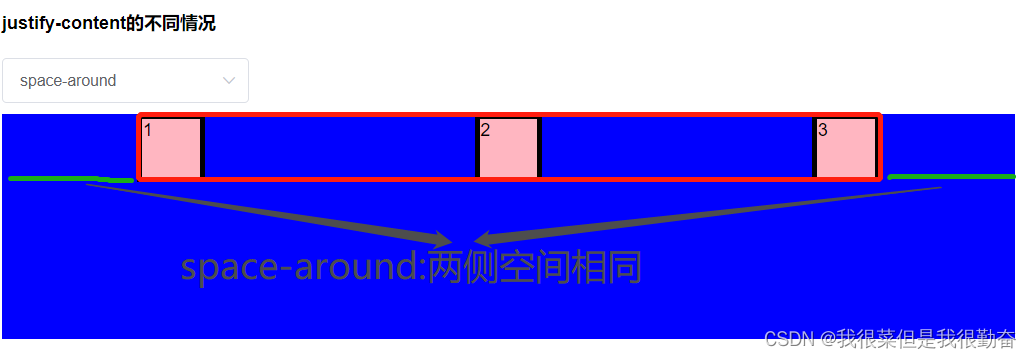
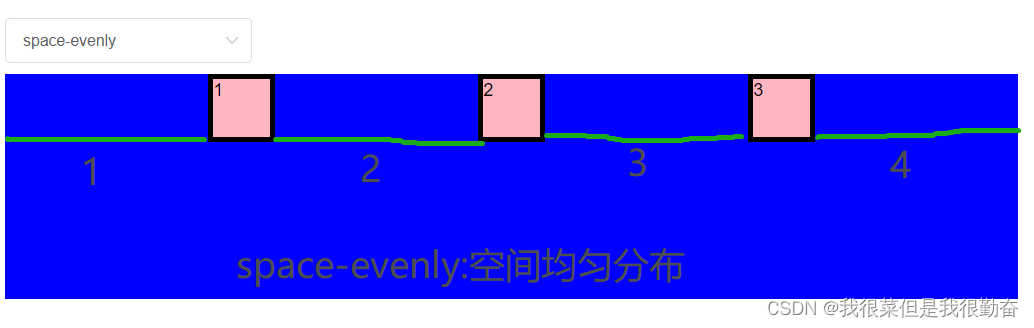
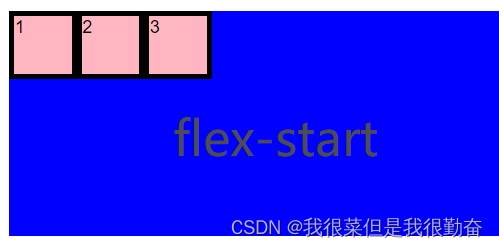
justify - content 定义了项目在 主轴 方向上的对齐方式,需要注意的是,要区别行模式和列模式,主要以行模式为例。
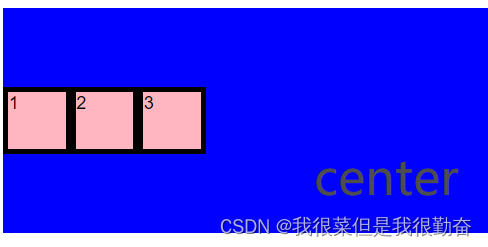
/* 默认起点对齐 */ justify-content: flex-start; /* 终点对齐 */ justify-content: flex-end; /* 居中对齐 */ justify-content: center; /* 两端对齐 */ justify-content: space-between; /* 周围分布相同空间 */ justify-content: space-around; /* 均匀空间 */ justify-content: space-evenly;
下面采取图示方式来展示这六种不同的分布方式,方便大家理解。






如果是列模式的话,也是相同的使用方法。
6、交叉轴对齐方式
/* 交叉轴起点*/ align-items: flex-start; /* 交叉轴终点 */ align-items: flex-end; /* 交叉轴居中 */ align-items: center;
其实就是平时咱们说的垂直方向上居中。



关于flex布局基础知识差不多介绍完了,这个布局是我平时使用很多的一个布局,可以解决很多手动排版以及图片与文字对齐等等的问题,希望大家可以掌握好这个布局,会十分得心应手!
到此这篇关于详细讲解flex布局的文章就介绍到这了,更多相关flex布局使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!