theme: condensed-night-purplehighlight: atelier-cave-light
在前端的页面布局中经常会出现在子元素个数使用不同的样式的需求,比如文章列表,在较少内容下单列表现,而在元素内容较多时使用双列表现。再比如在页面排版上,可以根据元素内容的多少来修改内容的缩放,位置,颜色等样式
:has() 选择器简介
: has()选择器中的括号传递一个选择器参数,如果选择器匹配上了元素就会应用后面的样式,例如:
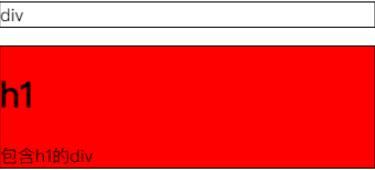
<p> p </p> <p> <h1>h1</h1> p </p>
p{
border:1px solid #000;
margin:1em;
}
p:has(h1){
background-color:red;
}
显示结果

:has() + : nth-child ()
现在我们知道了 :has() 选择器是用来在匹配成功时使用样式的,而加上 :nth-child() 就会有根据子元素数量去匹配样式的效果例如:
<p class="9f8d-6920-1068-2470 container"> <p>p1</p> </p> <p class="6920-1068-2470-a7a4 container"> <p>p1</p> <p>p2</p> </p> <p class="1068-2470-a7a4-5cca container"> <p>p1</p> <p>p2</p> <p>p3</p> </p>
.container{
border:1px solid #000;
margin:1em;
}
/* default */
.container {
background-color:#ddd;
}
/* 包含2个p时 */
.container:has(> p:nth-child(2)){
background-color:#aaa;
}
/* 包含3个p时 */
.container:has(> p:nth-child(3)){
background-color:red;
}
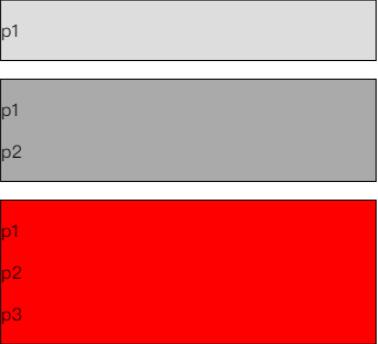
显示效果:

其他使用示例超过一定数量,某子元素应用样式
<p class="c278-8d0b-5394-3e6b container">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</p>
<p class="8d0b-5394-3e6b-1892 container">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</p>
<style>
.container{
display: flex;
align-items: center;;
gap: 1em;
padding: 1em;
height: 200px;
}
.container > p {
height: 80%;
background-color: #ddd;
display: flex;
align-items: center;
justify-content: center;
flex:auto;
}
.container:has( > p:nth-child(5)) > p:nth-child(3){
background-color:aqua;
flex:1.2;
height: 100%;
}
</style>
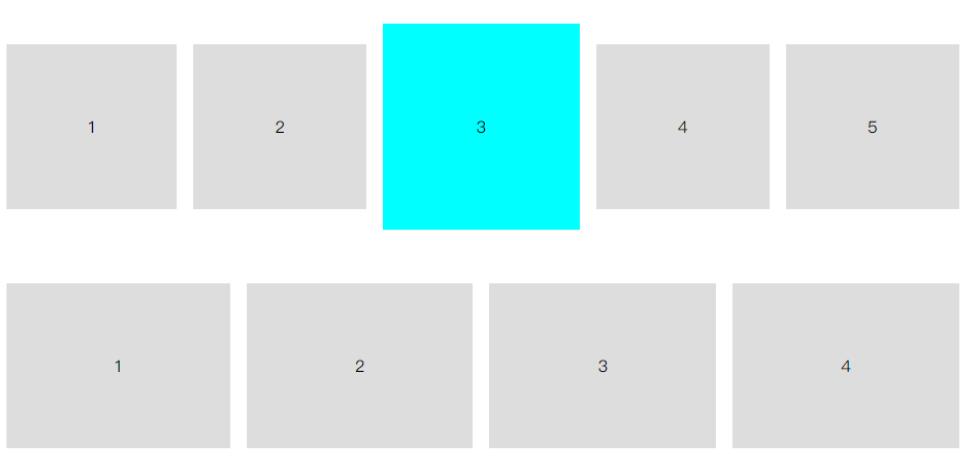
效果:只有在 5 个及以上子元素的情况下有,某子元素有特定样式(比如轮播图场景)

根据子元素数量文本分栏
<p class="65a6-a16b-5e76-676f container">
<p>Occaecat minim eu sint. Quis exercitation anim ipsum Lorem veniam sint. Proident ea irure id sit eu eu in. Cillum incididunt nisi nisi velit non cupidatat sint veniam minim voluptate voluptate exercitation velit tempor aliquip. Nisi exercitation ullamco aute ea laborum incididunt deserunt minim proident dolor tempor proident voluptate ipsum sit. Reprehenderit mollit exercitation amet cillum et irure est laboris esse excepteur voluptate aute. In in mollit qui aliqua culpa aliquip fugiat nulla occaecat magna id veniam quis.</p>
<p>Occaecat minim eu sint. Quis exercitation anim ipsum Lorem veniam sint. Proident ea irure id sit eu eu in. Cillum incididunt nisi nisi velit non cupidatat sint veniam minim voluptate voluptate exercitation velit tempor aliquip. Nisi exercitation ullamco aute ea laborum incididunt deserunt minim proident dolor tempor proident voluptate ipsum sit. Reprehenderit mollit exercitation amet cillum et irure est laboris esse excepteur voluptate aute. In in mollit qui aliqua culpa aliquip fugiat nulla occaecat magna id veniam quis.</p>
</p>
<p class="a16b-5e76-676f-9f8d container">
<p>Occaecat minim eu sint. Quis exercitation anim ipsum Lorem veniam sint. Proident ea irure id sit eu eu in. Cillum incididunt nisi nisi velit non cupidatat sint veniam minim voluptate voluptate exercitation velit tempor aliquip. Nisi exercitation ullamco aute ea laborum incididunt deserunt minim proident dolor tempor proident voluptate ipsum sit. Reprehenderit mollit exercitation amet cillum et irure est laboris esse excepteur voluptate aute. In in mollit qui aliqua culpa aliquip fugiat nulla occaecat magna id veniam quis.</p>
<p>Occaecat minim eu sint. Quis exercitation anim ipsum Lorem veniam sint. Proident ea irure id sit eu eu in. Cillum incididunt nisi nisi velit non cupidatat sint veniam minim voluptate voluptate exercitation velit tempor aliquip. Nisi exercitation ullamco aute ea laborum incididunt deserunt minim proident dolor tempor proident voluptate ipsum sit. Reprehenderit mollit exercitation amet cillum et irure est laboris esse excepteur voluptate aute. In in mollit qui aliqua culpa aliquip fugiat nulla occaecat magna id veniam quis.</p>
<p>Occaecat minim eu sint. Quis exercitation anim ipsum Lorem veniam sint. Proident ea irure id sit eu eu in. Cillum incididunt nisi nisi velit non cupidatat sint veniam minim voluptate voluptate exercitation velit tempor aliquip. Nisi exercitation ullamco aute ea laborum incididunt deserunt minim proident dolor tempor proident voluptate ipsum sit. Reprehenderit mollit exercitation amet cillum et irure est laboris esse excepteur voluptate aute. In in mollit qui aliqua culpa aliquip fugiat nulla occaecat magna id veniam quis.</p>
</p>
<style>
.container {
border: 1px solid #000;
margin: 1em;
columns: 1;
}
/* 包含3个p时 */
.container:has(> p:nth-child(3)) {
columns: 2;
}
</style>
显示效果:

结尾
使用 :has() + :nth-child() 可以在前端页面中更好的去做页面布局的自适应,也在内容不足的情况下提供了一种简单实用的容错方法。

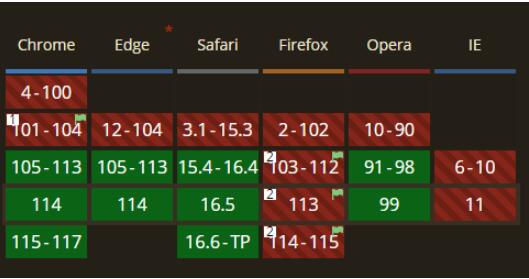
而在兼容性上除 Firefox 浏览器,其他的浏览器均有较好的支持。
到此这篇关于CSS实现根据子元素数量应用不同样式的操作方法的文章就介绍到这了,更多相关css子元素数量应用不同样式 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!