目录
- 1. CSS盒模型
- 1.1 盒模型概述
- 1.2 内容区域
- 1.3 内边距
- 1.4 边框
- 1.5 外边距
- 1.6 盒模型示例代码
- 2. 浮动与清除浮动
- 2.1 浮动概述
- 2.2 浮动的属性
- 2.3 清除浮动的方法
- 2.4 浮动与布局示例代码
- 3. 定位与层叠
- 3.1 定位概述
- 3.2 相对定位
- 3.3 绝对定位
- 3.4 固定定位
- 3.5 层叠顺序
- 3.6 定位与层叠示例代码
- 总结

在前端开发中,CSS是一项重要的技术,用于控制网页的样式和布局。在本系列的第三篇文章中,我们将学习CSS的盒模型、浮动以及定位,这些概念和技术在页面布局中起着至关重要的作用。通过本文的学习,希望能够帮助大家更好地理解和运用这些关键概念。
1. CSS盒模型
1.1 盒模型概述
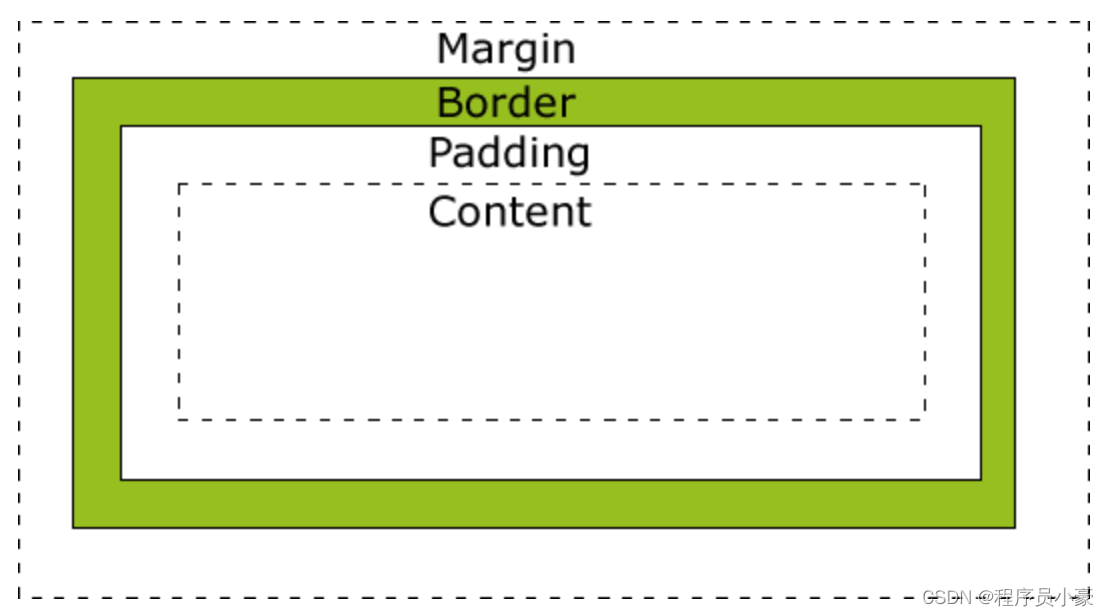
CSS盒模型是用来描述HTML元素在页面中所占空间的模型。每个元素都被看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距四个部分。理解盒模型对于控制元素的大小、边距和布局非常重要。

1.2 内容区域
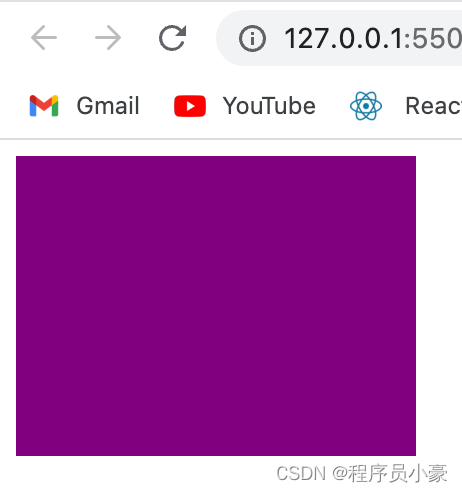
内容区域是盒模型中实际包含内容的部分,它的大小由元素的宽度和高度属性决定。
/* 设置一个固定宽度和高度的盒子 */
.box {
width: 200px;
height: 150px;
background-color: purple;
}

1.3 内边距
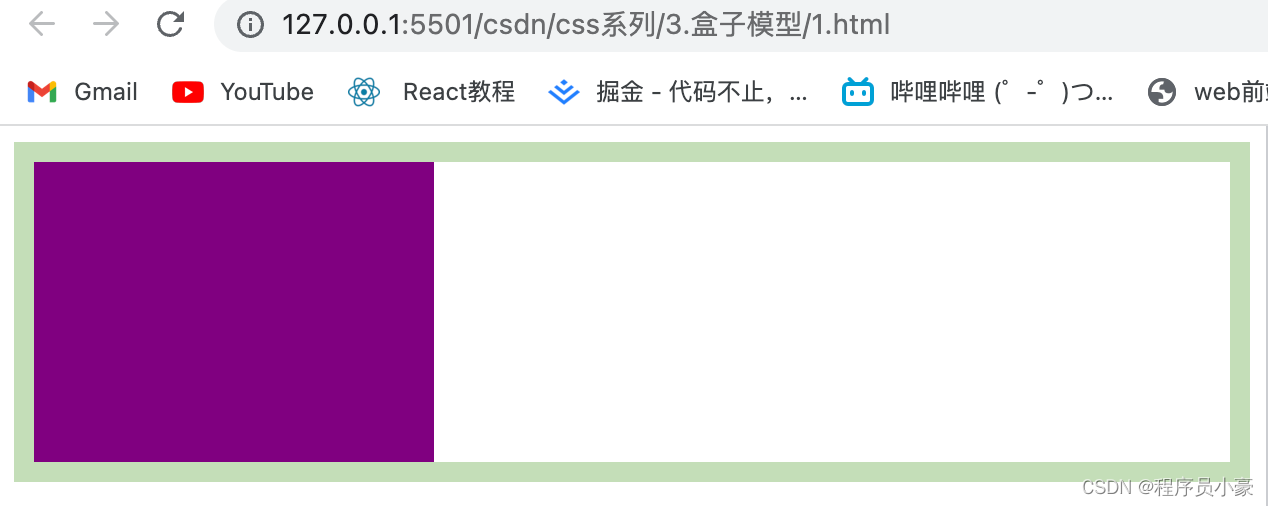
内边距是内容区域与边框之间的距离,可以用来控制内容与边框之间的空白区域。
/* 设置盒子的内边距 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置一个固定宽度和高度的盒子 */
.box {
padding: 10px;
}
.box1 {
width: 200px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<p class="3fe2-7b77-dab7-8b2a box">
<p class="7b77-dab7-8b2a-3bd6 box1"></p>
</p>
</body>
</html>

1.4 边框
边框是围绕内容区域和内边距的线条,可以用来定义元素的边界和样式。
/* 设置盒子的边框 */
.box {
border: 1px solid #000;
}

1.5 外边距
外边距是盒子与其他元素之间的距离,可以用来控制元素之间的间距和布局。
/* 设置盒子的外边距 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
}
.box1 {
width: 100px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<p class="aba4-1ce1-91a4-f0a4 box"></p>
<p class="1ce1-91a4-f0a4-1461 box1"></p>
</body>
</html>

1.6 盒模型示例代码
下面是一个示例代码,演示了如何使用盒模型属性来布局一个简单的页面结构。
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px;
height: 150px;
padding: 10px;
border: 1px solid #000;
margin: 10px;
}
</style>
</head>
<body>
<p class="6ee0-bf37-3fe2-7b77 box">Hello, CSS Box Model!</p>
</body>
</html>

2. 浮动与清除浮动
2.1 浮动概述
浮动是一种布局方式,可以使元素脱离文档流,向左或向右移动,其他元素则围绕其周围进行布局。常用于实现多栏布局或图文混排等效果。
2.2 浮动的属性
/* 设置元素浮动 */
.element {
float: left;
}
2.3 清除浮动的方法
浮动元素对父元素的高度和其他元素的布局会产生影响,因此需要使用清除浮动的方法来解决这个问题。
/* 清除浮动 */
.clearfix::after {
content: "";
display: block;
clear: both;
}
2.4 浮动与布局示例代码
下面是一个示例代码,演示了如何使用浮动来实现一个简单的多栏布局。
<!DOCTYPE html>
<html>
<head>
<style>
.left-column {
float: left;
width: 200px;
height: 100px;
background-color: black;
}
.right-column {
float: left;
width: 300px;
height: 100px;
background-color: purple;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<p class="91a4-f0a4-1461-6ee0 left-column">
<!-- 左侧内容 -->
</p>
<p class="f0a4-1461-6ee0-bf37 right-column">
<!-- 右侧内容 -->
</p>
<p class="1461-6ee0-bf37-3fe2 clearfix"></p>
</body>
</html>

3. 定位与层叠
3.1 定位概述
定位是一种布局方式,用于控制元素在页面中的精确位置。常用的定位方式有相对定位、绝对定位和固定定位。
3.2 相对定位
相对定位是相对于元素在文档流中的初始位置进行定位,不会脱离文档流。
/* 设置元素相对定位 */
.element {
position: relative;
top: 20px;
left: 30px;
}

3.3 绝对定位
绝对定位是相对于最近的具有定位属性的父元素进行定位,如果没有定位的父元素,则相对于整个页面进行定位,会脱离文档流。
/* 设置元素绝对定位 */
.element {
position: absolute;
top: 0;
right: 0;
}

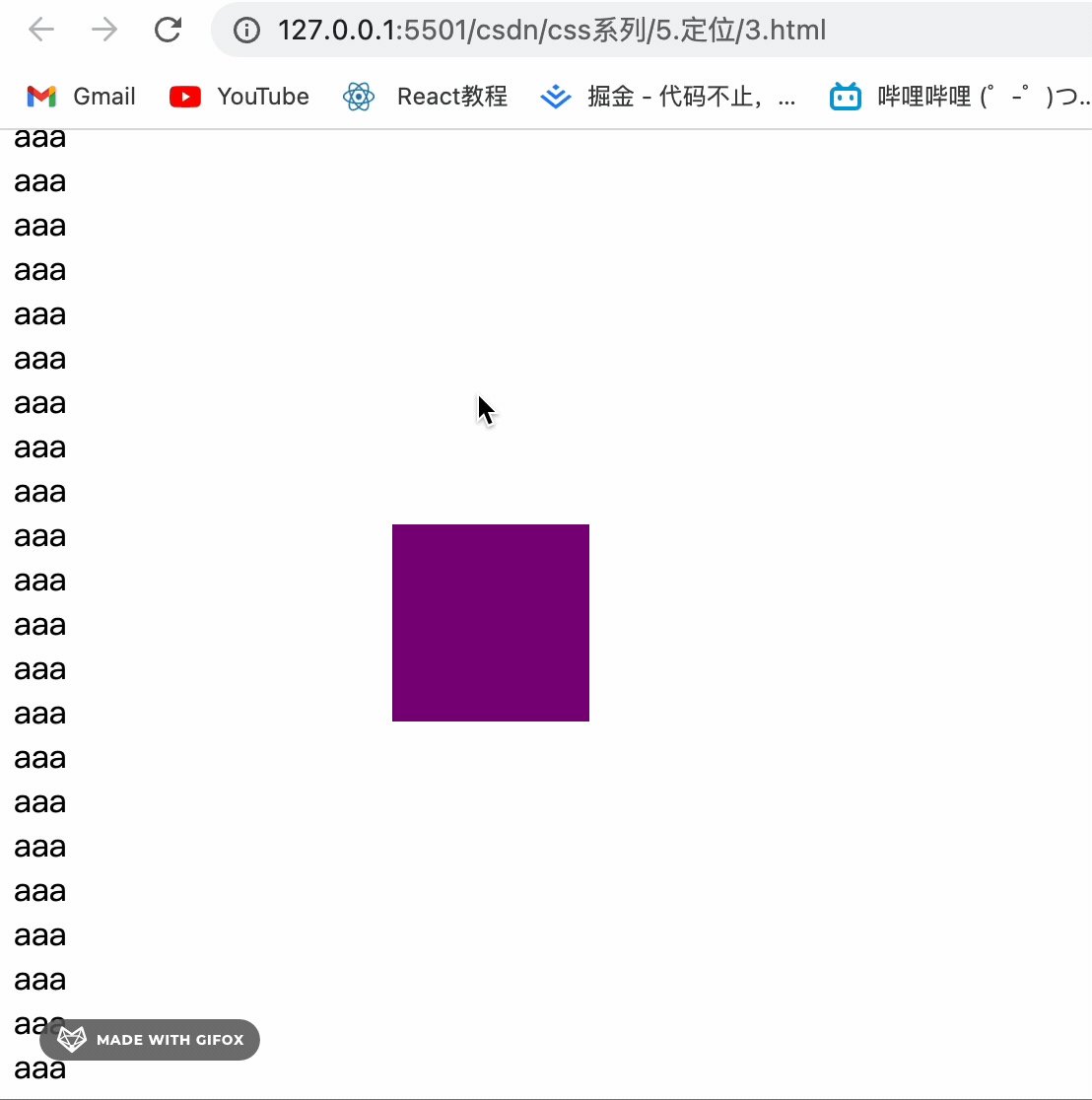
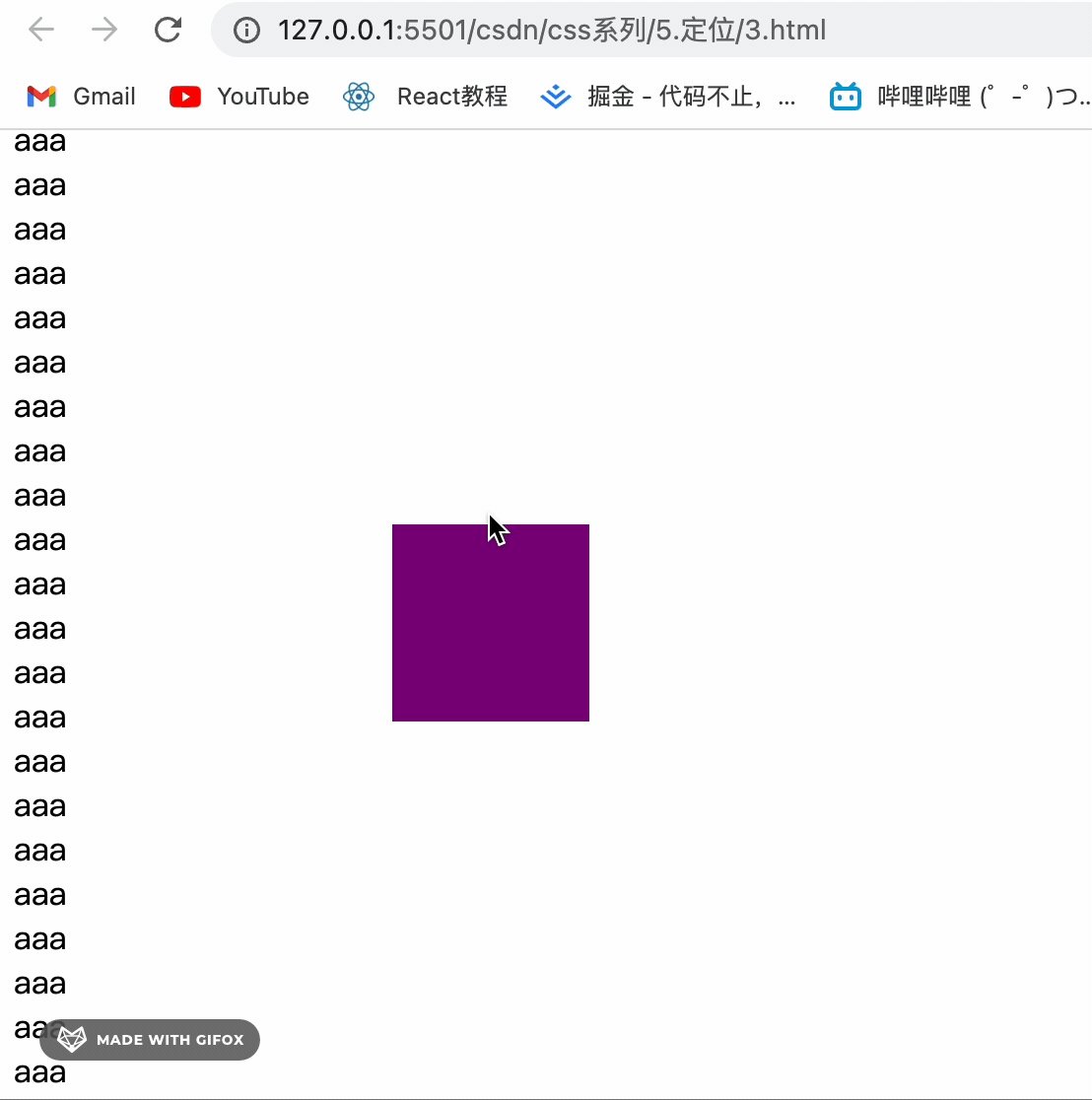
3.4 固定定位
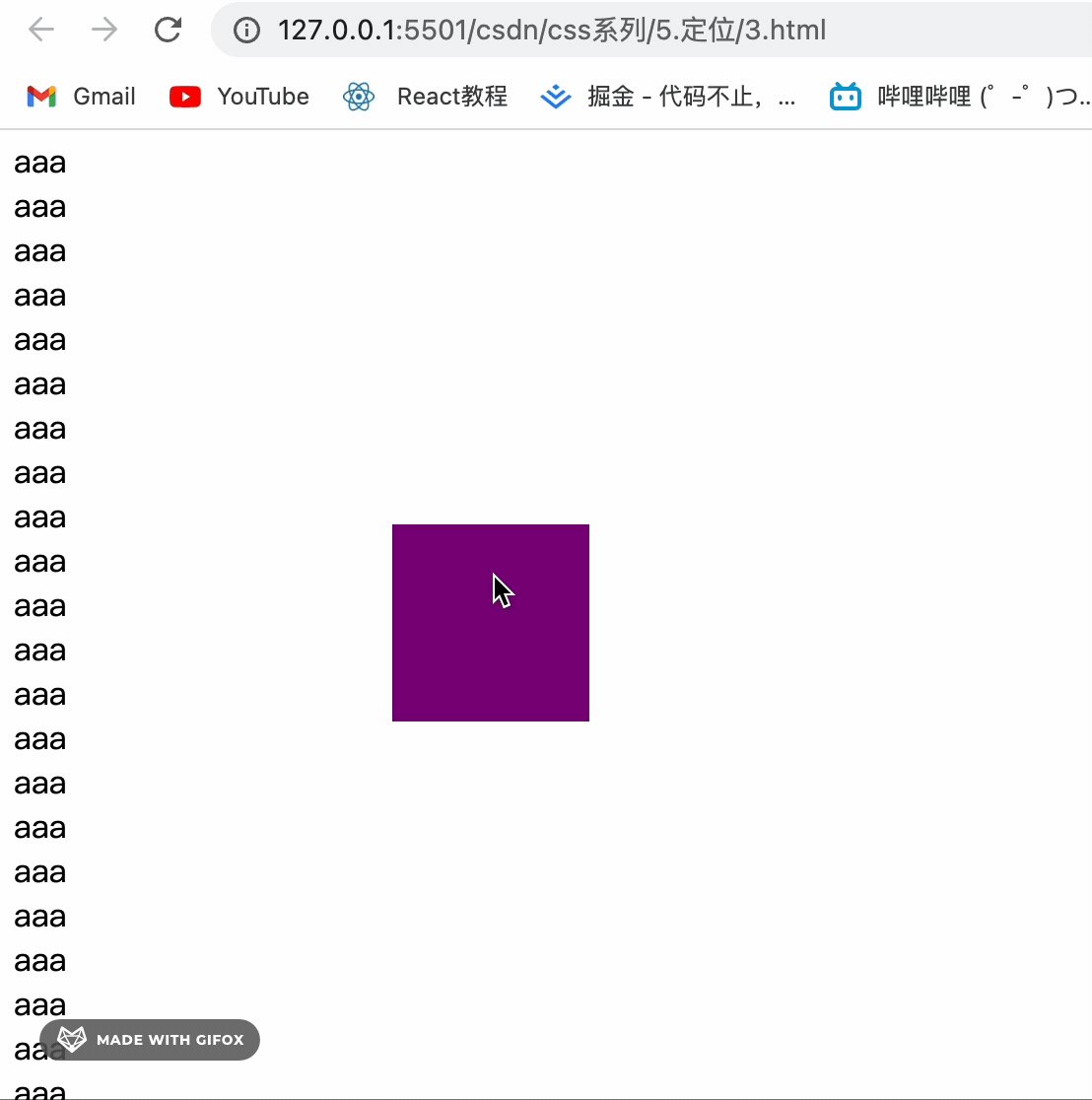
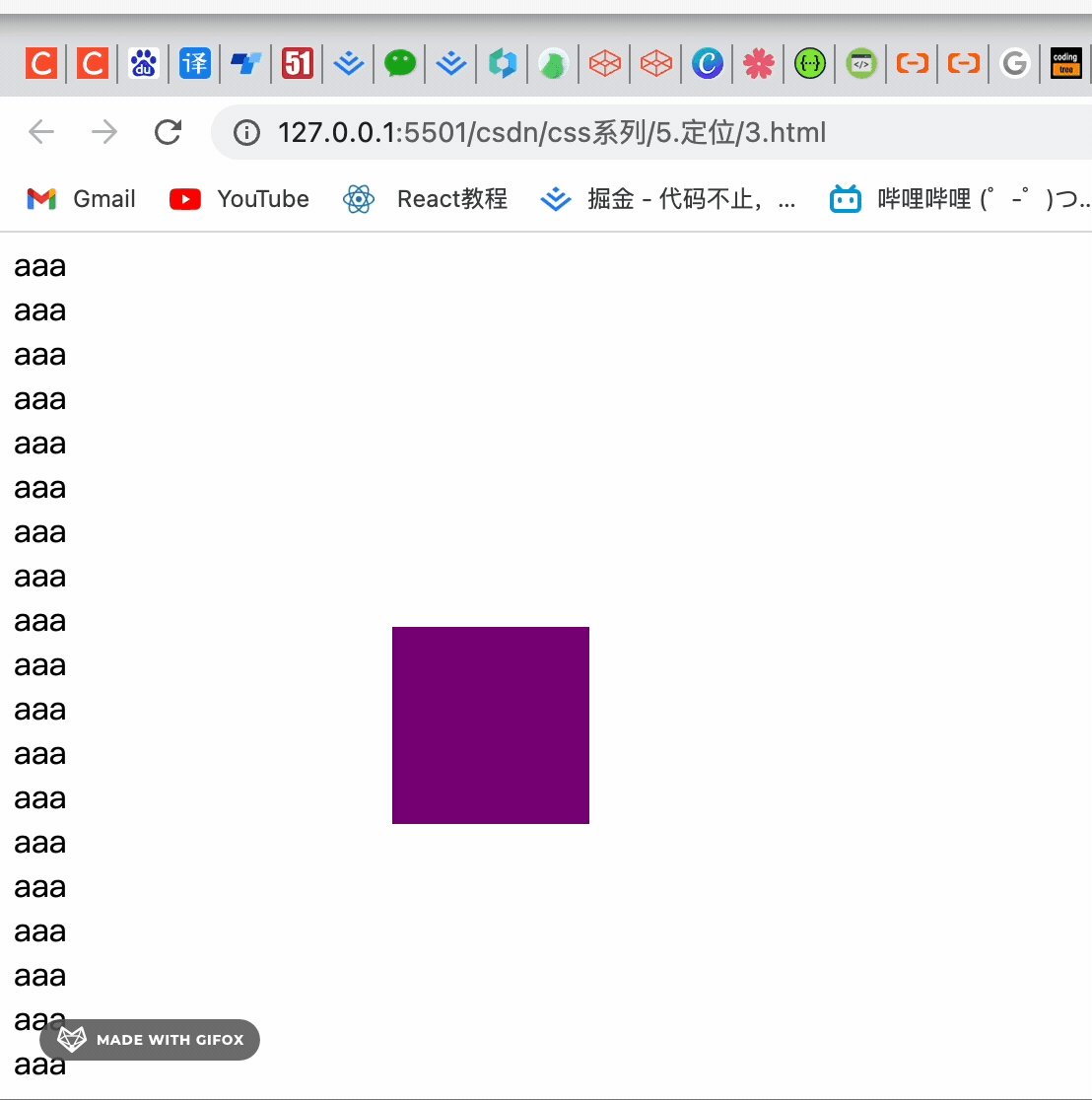
固定定位是相对于浏览器窗口进行定位,元素会固定在页面的某个位置,不会随页面滚动而移动。
/* 设置元素固定定位 */
.element {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

3.5 层叠顺序
层叠顺序是指元素在重叠时的显示顺序,可以使用z-index属性来控制元素的层叠顺序。
/* 设置元素层叠顺序 */
.element {
z-index: 1;
}
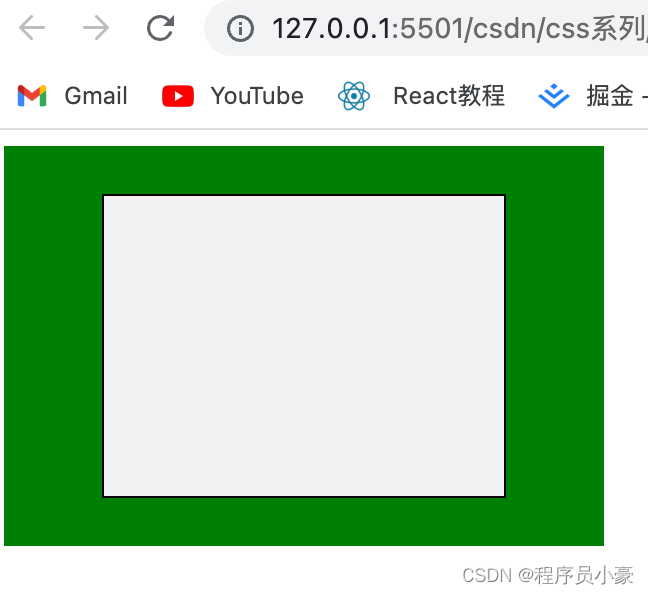
3.6 定位与层叠示例代码
下面是一个示例代码,演示了如何使用定位和层叠来实现一个简单的悬浮框效果。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
width: 300px;
height: 200px;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 150px;
background-color: #f2f2f2;
border: 1px solid #000;
z-index: 1;
}
</style>
</head>
<body>
<p class="3fe2-7b77-dab7-8b2a container">
<p class="7b77-dab7-8b2a-3bd6 box">
<!-- 悬浮框内容 -->
</p>
</p>
</body>
</html>

总结
通过本篇博客的学习,我们详细介绍了CSS的盒模型、浮动与清除浮动以及定位与层叠等常用样式属性。这些知识点对于前端开发至关重要,能够帮助大家掌握网页布局的基本技巧。希望通过实例代码的演示和详细的讲解,读者能够更加深入地理解这些概念,并能够灵活运用于实际项目中。
到此这篇关于CSS布局之盒模型、浮动及定位的文章就介绍到这了,更多相关css 盒模型 浮动及定位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!